Tooltips
[NEU]Tooltips – auch Quickinfo oder Mouse-Over genannt – unterstützen den Nutzer mit ergänzenden Informationen. Tooltips kommen an verschiedenen Stellen in der Anwendung zum Einsatz.
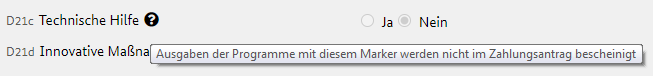
Alle verwendeten Abkürzungen werden mit einem Tooltip für die Langform unterlegt. Technisch erfolgt dies so, dass eine hohe Kompatibilität mit den gängigen Browsern gewährleistet ist.

Abbildung: Beispiel Tooltip
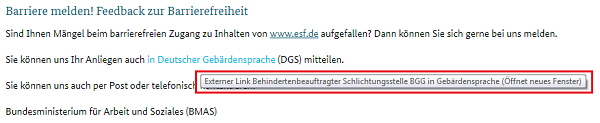
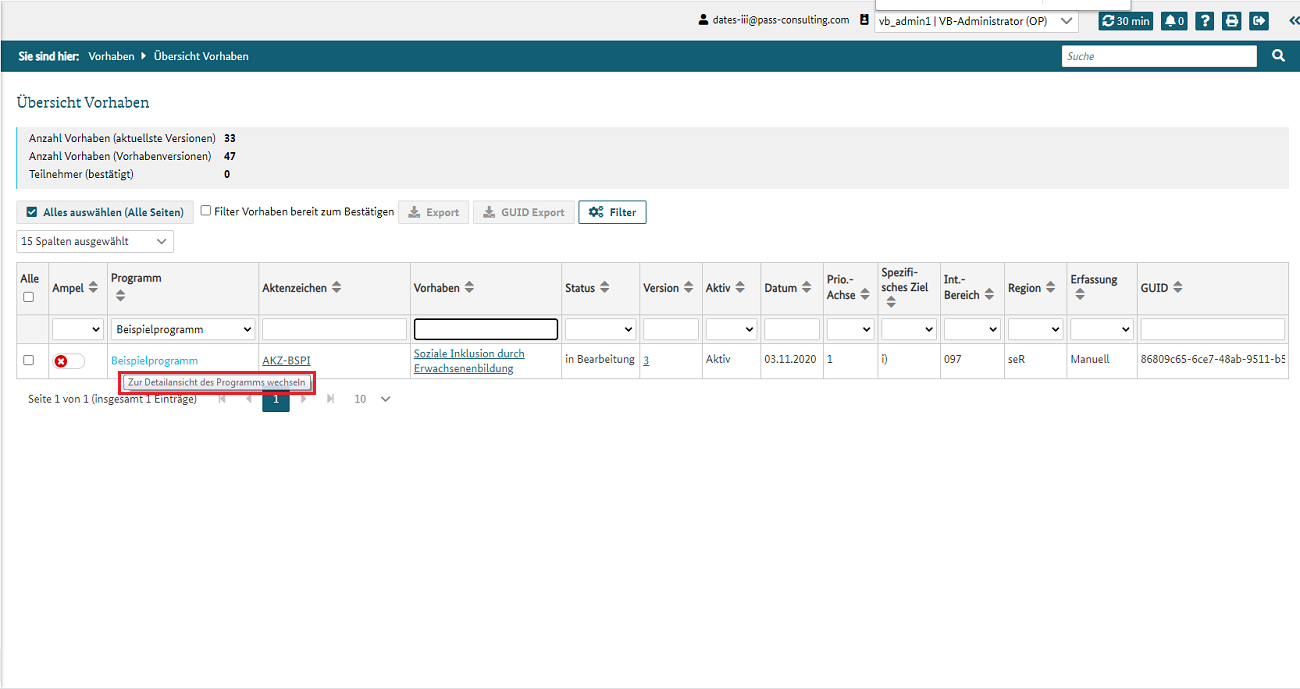
Alle Links (extern wie auch intern) werden mit einem Tooltip hinterlegt, welcher über das Ziel oder Zweck des Links informiert, wenn diese Information nicht bereits direkt aus dem Linktext hervorgeht oder aus dem direkten Kontext des Links ermittelbar ist. Falls der Link nicht auf HTML-Seiten verweist, informiert der Link über das Dateiformat des Zieldokuments.

Abbildung: Beispiel Tooltip eines externen Links

Abbildung: Beispiel Tooltip eines internen Link
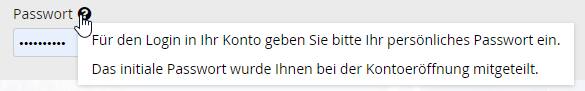
Ergänzende Informationen bzw. Hilfetexte welche direkt am Element erscheinen sollen, werden mit einem „?“ Symbol markiert. Der Tooltip zeigt dann die Kontextbezogene Hilfe an.

Abbildung: Beispiel Konzextbezogene Hilfe für ein Element

